Full Customization Control Over Webchat Design
Introduction
We’re pleased to announce a significant enhancement to our webchat functionality. Responding to user feedback for more flexible design options, we now offer full control over the webchat interface through CSS customization.
Customizing Your Webchat with CSS
- CSS Customization: Users can now directly modify the look and feel of their webchat interface using CSS. This allows for detailed customization beyond the basic settings previously available.
How to Customize
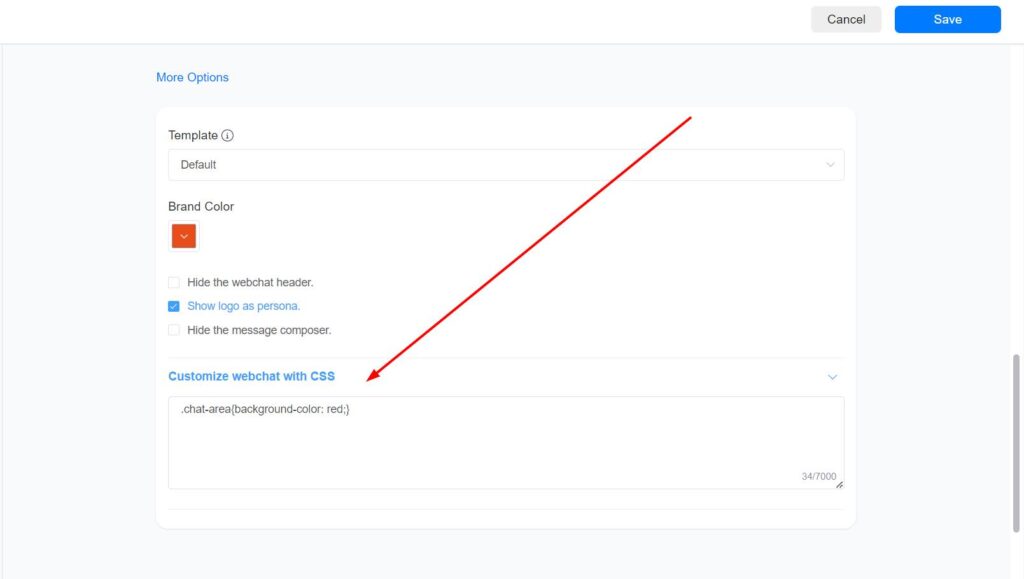
- Access Webchat Settings: Go to your webchat configuration page.
- Navigate to CSS Customization: Find the ‘Customize webchat with CSS’ section.
- Enter CSS Code: Input your desired CSS code to make specific changes. For example, to change the background color of the chat area, you might use:

Benefits
- Brand Alignment: Ensure your webchat matches your company’s branding for a seamless user experience.
- User Engagement: A tailored appearance can enhance user interaction and satisfaction.
- Flexibility: Easily update the webchat’s appearance as your branding evolves.
Embedding the Webchat Code in Your Website
To integrate the webchat directly into your website, you’ll need to add a small code snippet to your site’s body or footer section. This will allow visitors to interact with your chatbot seamlessly as they browse your pages.
Step-by-Step Integration:
1. Locate the body or footer section of your website’s HTML. This is where the code will be placed to ensure the webchat is loaded on every page.
2. Copy and insert the following code into your website’s body or footer:
<script src=”https://app.doubletick.ai/webchat/plugin.js?v=5″></script>
<script>
ktt10.setup({
id: “YOUR-ID-HERE”, // Replace “YOUR-ID-HERE” with your specific plugin ID
accountId: “YOUR-ID-HERE”, // Replace “YOUR-ID-HERE” with your actual account ID
color: “YOUR-COLOR-HERE” // Replace “YOUR-COLOR-HERE” with the hex code of your desired webchat color
});
</script>
3. Replace the placeholder values with your specific details:
"YOUR-ID-HERE"in theidfield should be replaced with the unique plugin ID provided to you. This ID identifies the specific instance of your webchat."YOUR-ID-HERE"in theaccountIdfield should be replaced with your actual account ID, which links the webchat to your account."YOUR-COLOR-HERE"should be replaced with the hex code of the color you want to use for your webchat. This will customize the appearance of the chat interface to match your branding.
4. Save and upload the changes to your website. This simple step will embed the webchat, making it accessible to all your website visitors.
By following these steps, you’ll ensure that your webchat is fully integrated into your site, seamlessly blending with your website’s design and functionality. Chatbot Builder AI’s Webchat will provide a consistent and engaging experience for your users, making it easier for them to interact with your chatbot and get the support they need directly from any page on your site.
Setting Up Webchat as a Standalone Page
If you prefer to have the webchat accessible on its own dedicated page, you can easily set it up as a standalone interface. This is ideal for offering users a focused, full-screen chat experience.
Navigate to the following URL, replacing “YOUR_ACCOUNT_ID” with your actual account ID:
https://app.doubletick.ai/webchat/?p=YOUR_ACCOUNT_ID
By using this URL, you’ll create a separate page where users can interact with your chatbot independently of your main website content. This setup is perfect for keeping chat interactions distinct and easily accessible.
Customizing the Webchat Interface Color
To customize the color of the webchat interface, include a color attribute within the setup function. This allows you to specify the exact color you want for the webchat’s appearance.
For example:
- Include the following script in your website:
<script src="https://app.doubletick.ai/webchat/plugin.js"></script> - Then, add the setup function:
<script> ktt10.setup({ pageId: YOUR_ACCOUNT_ID, color: "#36D6B5" }); </script>
In this example, the color attribute is set to “#36D6B5,” applying that color to the webchat interface. You can replace #36D6B5 with any other hex color code to match your brand or design preferences, ensuring that the webchat integrates seamlessly with your website’s look and feel.
Switching Webchat Templates
Chatbot Builder AI currently offers three webchat templates, with more options coming soon. To switch templates, include a template attribute within the setup function:
- Include the following script in your website:
<script src="https://app.doubletick.ai/webchat/plugin.js"></script> - Then, add the setup function:
<script> ktt10.setup({ pageId: YOUR_ACCOUNT_ID, color: "#007BFF", hideHeader: true, template: "template1" }); </script>
Chatbot Builder AI offers three distinct webchat templates, each designed to accommodate different style preferences and branding requirements. While these templates provide a solid foundation, nearly every aspect of the webchat’s appearance can be further customized using CSS, allowing you to create a chat interface that perfectly aligns with your brand’s identity.
Displaying the Account Profile Picture as a Persona
To display your account profile image as a persona within the chat, use the showPersona attribute in the setup function:
- Include the following script in your website:
<script src="https://app.doubletick.ai/webchat/plugin.js"></script> - Then, add the setup function:
<script> ktt10.setup({ pageId: YOUR_ACCOUNT_ID, showPersona: true }); </script>
Modifying the Chat Bubble Icon
To customize the chat bubble icon, follow these steps to personalize the look of your webchat. This process involves including Chatbot Builder AI’s special script in your website’s HTML and using the setup function to specify the image you want as your chat bubble icon. The color of your chat bubble is defined in the Webchat editor section.
1. Add this script to your website’s HTML:
<script src=”https://app.doubletick.ai/webchat/plugin.js”></script>
Configure the Chat Bubble Icon:
2. Use the setup function to specify your chat bubble icon:
<script>
ktt10.setup({
id: “YOUR_WEBCHAT_ID”, // Replace with your specific webchat ID
accountId: “YOUR_ACCOUNT_ID”, // Replace with your actual account ID
showPersona: true, // Enable persona to display the icon
icon: “YOUR_IMAGE_URL” // Replace with the URL of your chosen image
});
</script>
3. Customize Your Icon:
– Replace “YOUR_WEBCHAT_ID” with your specific webchat ID.
– Replace “YOUR_ACCOUNT_ID” with your actual account ID.
– Replace “YOUR_IMAGE_URL” with the URL of the image you want to use for the chat bubble icon.
By following these steps, you’ll update the chat bubble icon to your chosen design. You can also change the color of the chat interface in the Webchat Editor.
General Webchat Settings
| Option Name | Description | Possible Values | Default |
| type | Determines how the chatbot appears on the page. | floating / window / container | floating |
| template | Choose the template for the webchat appearance. | template1 / template2 | template1 |
| color | Sets the primary color of the webchat interface. | Any color name or hex code | #36D6B5 |
| headerTitle | The title displayed on the webchat header. | Any text | Account Name |
| hideHeader | Option to hide the header section containing the business name. | true / false | FALSE |
Webchat Position Settings
| Option Name | Description | Possible Values | Default |
| element | Specifies the HTML element in which the chatbot will be embedded (only applicable if type is “container”). | Any valid HTML element ID or class | — |
| right | Distance of the chat icon from the right edge of the screen. | Any valid CSS unit (e.g., px, em) | 20px |
| bottom | Distance of the chat icon from the bottom edge of the screen. | Any valid CSS unit (e.g., px, em) | 20px |
Webchat Behavior Settings
| Option Name | Description | Possible Values | Default |
| loadMessages | Load past conversations with the contact when the webchat is opened. | true / false | TRUE |
| hideComposer | Option to hide the message input area (composer). | true / false | FALSE |
| showPersona | Display the account profile image as a persona within the chat. | true / false | FALSE |
Advanced Webchat Actions
| Option Name | Description | Possible Values | Default |
| ref | Automatically sends a specific flow or step ID when the chat icon is clicked. | Any ref/flow/step ID | — |
| setCustomFields | Allows setting multiple custom fields, including system fields like email, phone, etc. | CUFs and System Fields | — |
Webchat Chat Bubble Icon Customization
| Option Name | Description | Possible Values | Default |
| icon | URL for a custom chat bubble icon to replace the default icon in the bottom-right corner. | URL of the image | — |
| chat-avatar | CSS to adjust the size and appearance of the chat avatar, including width, height, and border radius. | width: 20px; height: 20px; border-radius: 50%; overflow: hidden; margin-left: -8px; | — |
Routing Conversations from Any Channel to Webchat
Some communication channels don’t offer the advanced features and flexibility that Chatbot Builder AI’s webchat provides. For example, if a customer is communicating with your business through SMS and you want to display a gallery of your services, you can transition the conversation to webchat. This allows you to use the full range of features available in webchat for a more interactive and engaging experience.
To make this transition, simply send the customer a message that includes the following system custom field: `{{webchat}}`. This will direct the customer to your webchat.
If you want the customer to automatically start a specific flow or step when they open the webchat, you can add a reference ID to the link. To do this, append `&ref=FLOW_OR_STEP_ID` to the end of the webchat link.
For example, if you want the customer to automatically trigger a specific flow when they open the webchat, you can do so by appending the flow ID to the link. Let’s say the flow ID you want to trigger is `111111`. In this case, the link you would send to the customer would look like this:
`{{webchat}}&ref=111111`
When the customer clicks on this link, they will be directed to the webchat, where the conversation will start with the flow you specified. Additionally, the webchat will load the previous conversation history between the customer and the bot, allowing them to pick up right where they left off. This can be especially useful if the customer has interacted with the bot before and you want to maintain continuity in the conversation.
However, there may be situations where you prefer to start a fresh conversation without loading any past messages. In such cases, you can disable the loading of previous messages by adding `&lc=0` to the end of the link.
For instance, using the same flow ID, the link would be:
`{{webchat}}&ref=111111&lc=0`
With this link, when the customer clicks on it, they will be taken to the webchat where the specified flow will start, but the chat interface will be completely fresh—no past conversation history will be visible. This is ideal for scenarios where you want to start a new interaction from scratch, ensuring that the customer is presented with only the current, relevant information.
Code for Chatbot Whole Page Solution:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Embedded Chatbot</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden; /* Prevent scrolling */
}
#chatbotContainer {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999; /* Ensure it's on top of other elements */
}
</style>
</head>
<body>
<div id="chatbotContainer">
<script src="https://app.doubletick.ai/webchat/plugin.js?v=5"></script>
<script>
var chatbotOptions = {
type: "container", // Embed as a container
element: "#chatbotContainer", // Container element
headerTitle: "My Chatbot",
color: "#007BFF",
hideComposer: false
};
ktt10.setup({id: "OqMOifnmkrMyWp7jZi3w", accountId: "1348622", ...chatbotOptions});
</script>
</div>
</body>
</html>Chatbot as an Element in Your WebPage (Embedded Chatbot Window)
Note:
Replace accountId, and id with your own account fields in the following code and then copy/paste the code into your website.
accountId: Get your account id from Settings → General → Scroll down
id: You can get your webchat id when you create the webchat widget.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Customized Chat Widget</title>
<!-- Include the Double Tick webchat plugin script -->
<script src="https://app.doubletick.ai/webchat/plugin.js?v=5"></script>
<style>
body, html {
height: 100%;
margin: 0;
padding: 0;
}
#chat-container {
width: 100%;
height: 70vh; /* Adjust height as needed (80% of viewport height in this example) */
max-width: 800px; /* Optional: Set a maximum width for responsiveness */
margin: 20px auto; /* Center the chat container */
border: 2px solid #ddd; /* Example border styling */
border-radius: 10px; /* Example border radius */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /* Optional: Add a shadow for depth */
overflow-y: auto; /* Allow vertical scrolling within the chat container */
}
</style>
</head>
<body>
<!-- This is the HTML element where you want to embed the chat widget -->
<div id="chat-container"></div>
<script>
// Customization setup for the Double Tick webchat
ktt10.setup({
id: "XXXXXXXX", // Your specific widget ID
accountId: "XXXXX", // Your account ID
type: "container", // Embed chatbot inside an HTML element
element: "#chat-container", // Specify the HTML element to contain the chatbot
// Add more customizations as needed
});
</script>
</body>
</html>Conclusion
This update empowers businesses to fully dictate the aesthetic of their webchat interfaces, addressing varied and specific design needs without waiting for new templates from us. Tailor your webchat to match your brand and enhance user engagement with just a few lines of CSS.